Below is a video I came across that shows how to import PS files into AE.
To show a user interacting with my app I am going to film someone's hand against a green screen and then use After Effects to remove the background colour to make it appear as though the hand is actually touching the iPad.
Here are the gestures I filmed at home against a green backdrop.
Below is a tutorial I came across on YouTube which shows how to use 'key framing' in after effects to remove a solid colour and create transparency. This technique is used in filmmaking for visual effects elements and it is something I have had some experience with before. As this was a while ago, I found this video useful in reminding me the main points for the technique.
After trying to remove the green background from my recorded footage in AE, I discovered that the lighting was not ideal and so the background was difficult to remove effectively. I used the 'color range' keying effect, which allows you to remove a selection of colours but the result was still the same. I had a look for some royalty-free footage online and came across the video below (http://www.4shared.com/video/CD8lE2Bs/Manos.html). As the green colour is more consistent and vivid, it was much easier to key out the background.
The composition settings I used for my After Effects comp are: 1280 x 720px / 25fps.
Below is the first render of my project to test the keying effect against my design.
Once I was happy with this, I worked on animating the composition to fit with my visual storyboards. Here is the video that I presented during a group crit on Wednesday 27th November:
BirthYear
Voice-Over Script
Introduction
Introducing ‘BirthYear’ – an interactive iPad app
that allows users to discover and share events from the year they were born.
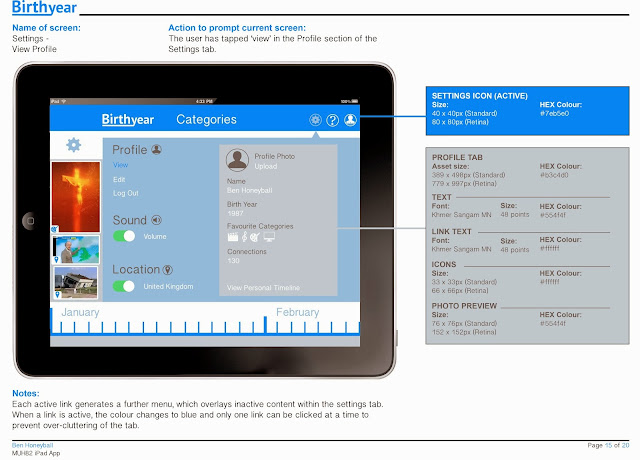
App
Launch
On opening, the main navigation menu appears and
the content window displays information on how to use the app.
This stays in place until the user has chosen which
year and categories of events they would like to view.
Selecting
A Year
To select a year the user taps the ‘BirthYear’ logo
in the navigation bar, which opens a drop-down menu containing a list of
chronological years.
This list can be scrolled from left to right until
the desired year is highlighted.
The selected year is displayed in the Timeline
indicator and the user now has to choose which categories they would like to
see on the Timeline.
Selecting
Categories
The categories menu
shows a list of different categories that affect the types of events displayed
on the Timeline.
When a particular
category icon is selected the relevant content is generated on the Timeline.
At any point, the user
can change the Timeline content by selecting or de-selecting the category icons
in the menu.
Timeline
The Timeline can be
scrolled by tapping and dragging the screen to reveal more events in
chronological order.
The month of each
series of events is displayed above the Timeline.
Tapping on an event on
the Timeline opens it up into a full-screen view.
To access the menu
during full-screen mode, the user taps anywhere on the screen.
The audio for a video
can be turned on or off within the settings tab.
To close an event in
full-screen mode, the user pinches on the screen, or the video will
automatically close and return to the Timeline once playback has finished.
Some assets appear
differently in their full-screen modes. Where text is present, the user can
read more content by tapping the ‘show more’ button. The text can then be
scrolled up or down by tapping and dragging on the screen.
To return to the
previous information, the user flicks up on the screen.
The share button
allows the user to post their favourite events to social networking sites such
as Facebook and Twitter.
Settings
and Help
The settings menu is
available throughout the whole app experience and users are able to create and
edit a profile page, which is linked to their Personal Timeline.
The help screen
contains the information that was displayed following the app’s initial launch.
This can also be accessed at any time within the app.
Personal
Timeline
‘BirthYear’ offers the
user the opportunity to personalise and save the content they like onto their
own Timeline. This is accessed by tapping the Personal Timeline icon.
The Personal Timeline
displays events that the user has saved from the main ‘BirthYear’ Timeline.
The user can upload
their own personal content, including videos and photos, which can then be
published onto the main Timeline, or remain private on their own Personal
Timeline.
The user can share
their Personal Timeline with family and friends on social networking sites,
allowing them to provide a personalised impression of their birth year.
To return to the main
Timeline, the user taps the Timeline icon, which replaces the Personal Timeline
icon when the Personal Timeline is active.
Closing
Summary
Our lives are stories
and most of us don’t know how or where ours began. ‘BirthYear’ gives you the
unique opportunity to place context on your birth, alongside the important
events, news and trends of the time.
This is your story.
It’s time you knew how it started.
___________________________________________________________________________________
I found some appropriate music on Audio Network, a site that is used by production companies to source royalty-free sound effects and music. My brother recorded the track from the site for me so I didn't have to pay for it, but I would obviously pay the download fee if my video were to be broadcast.
The final render of my dynamic visualisation which includes a voice-over, a variety of shots and the music track can be found in my submission folder on the 'Hercules' server - for some reason it wouldn't allow me to upload this video to my blog.